Diseñador de Páginas
Inicio
En Interfuerza trabajamos fuertemente en seguir innovando en pro de nuestros clientes.
Una de las nuevas funcionalidades desarrolladas con este fin, es el diseñador de páginas de InterFuerza. Con el que usted podrá crear sus propias páginas y diseños para personalizar el “Look and feel” de su sitio web.
Accediendo al Administrador Nuevo de Tienda Virtual
Para acceder al nuevo administrador de la Tienda Virtual de InterFuerza, debe haber iniciado previamente sesión en su cuenta de InterFuerza, y, un nuevo tab desde su navegador ingresar a través de este url: https://shop.interfuerza.com
¡Comencemos!
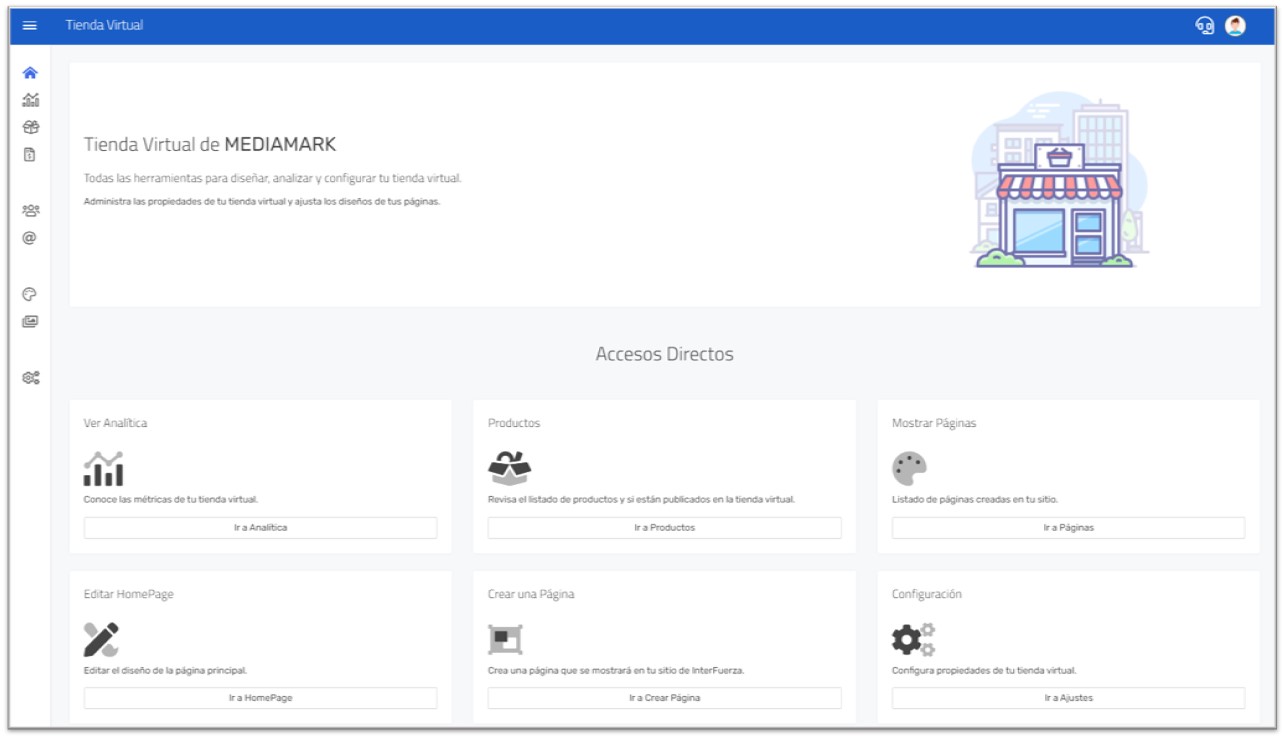
Una vez ha ingresado al nuevo administrador de la Tienda Virtual, podrá visualizar la siguiente pantalla, que contiene, al lado izquierdo, accesos directos a todas las funciones de administración, gestión y visualización de la información de su Tienda Virtual:

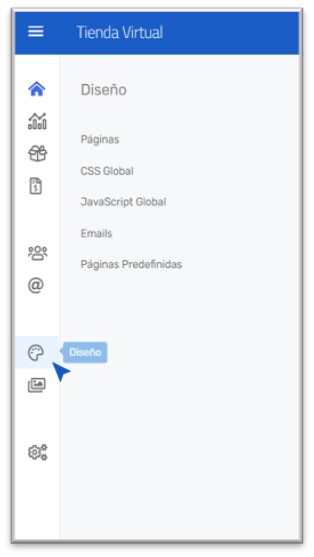
Para ingresar al administrador de página, puede acceder entrando al ícono en forma de paleta, como se muestra en la siguiente imagen:

Al entrar, le mostrará las siguientes opciones:
Páginas
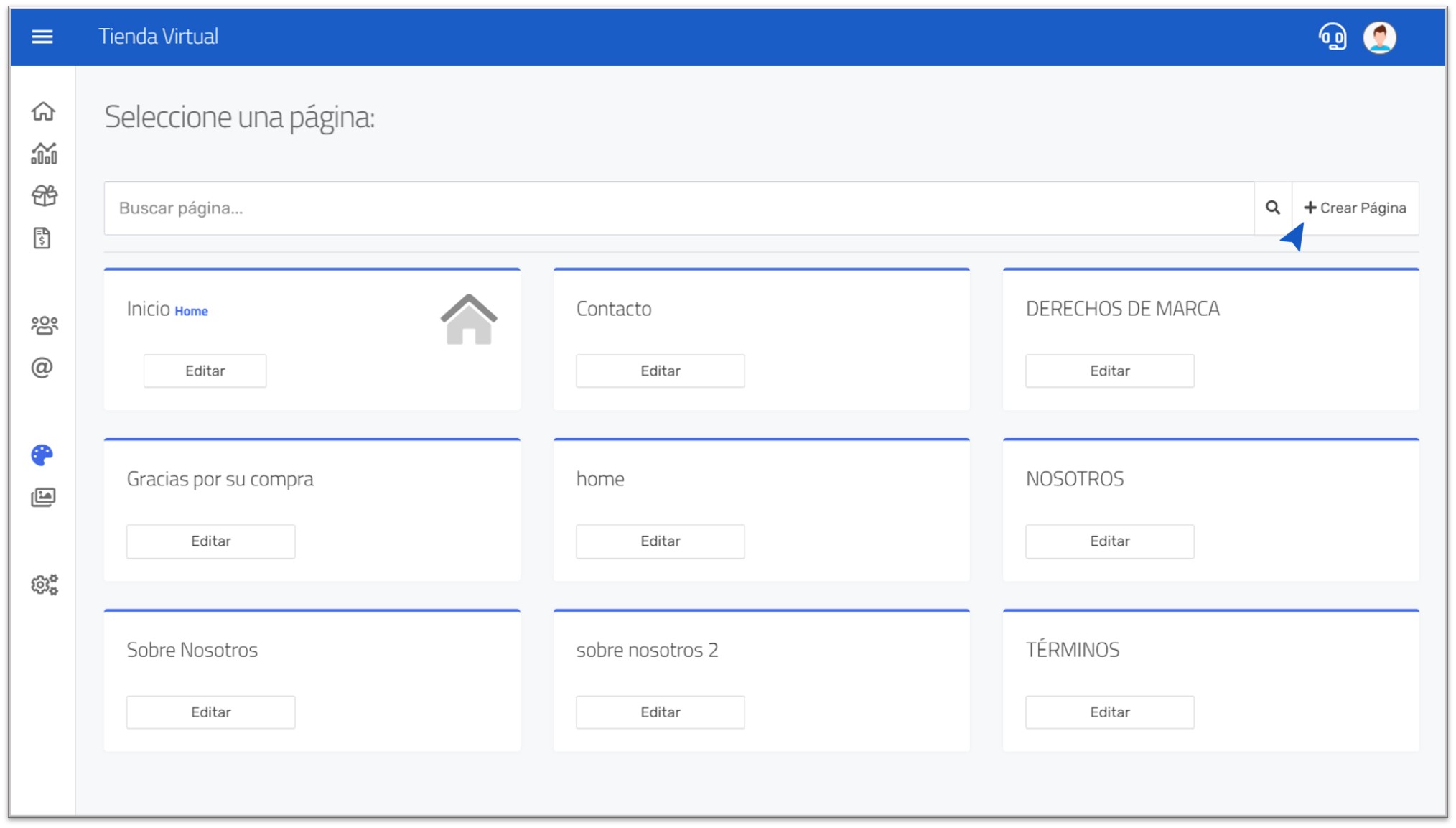
Esta sección es para diseñar las páginas que desea usar en su Tienda Virtual. Iniciando con la Portada o HomePage. Al acceder a esta sección, se le mostrará un listado de todas las páginas que se tienen configuradas. Para crear su primera página sólo debe seleccionar + Crear página.

Crear Página
Para crear una página, podrá en el listado de páginas darle click a + Crear Página lo que le abrirá la siguiente pantalla:

Escriba el nombre de la página y una vez listo, el sistema le mostrará la página en el listado de páginas creadas.
Diseñar Página
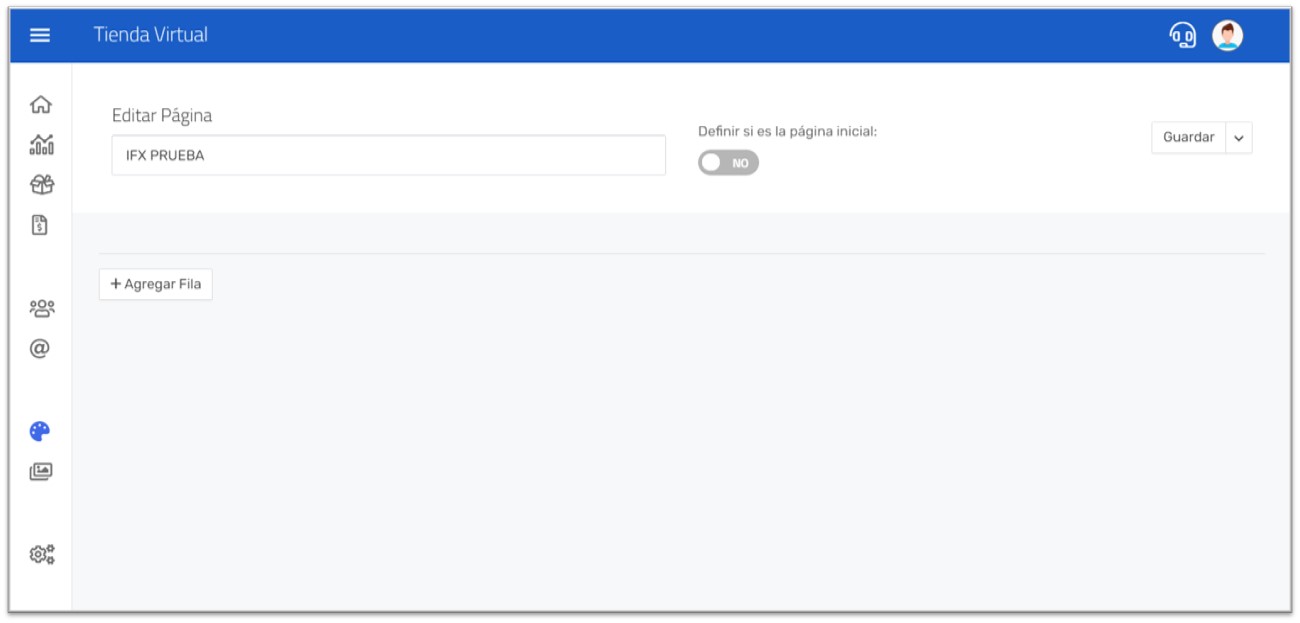
Una vez creada la página desde el listado de páginas podrá acceder al botón de Editar el cual le abrirá el diseñador de dicha página. Una vez presione el botón, el mismo abrirá la página en blanco como se muestra en la siguiente imagen:

Aquí podrás cambiar el Nombre de la página y también colocar si la página es la página Inicial o HomePage de su Tienda Virtual.
Solo puede haber una página definida como Página Principal.
El botón de Guardar se activa cada vez que se realiza algún cambio, sin embargo puede activarlo bajo demanda en caso de ser necesario. También, existen las siguientes funciones para poder previsualizar su página.
Previsualizaciones y URL de su página
Toda página creada se le genera un URL que utiliza el título para armarse. Por ejemplo, si usted crea una página llamada Sobre Nosotros, el URL que creará es: http://dominio/pages/sobre_nosotros. Esto es para poder permitirle fácil recordatorio y una escritura amigable.
Para acceder a la previsualización de la página o ver el URL de la misma, puede utilizar las funciones que están embebidas en el botón de Guardar como lo muestra la siguiente imagen:

Creando Filas y Elementos
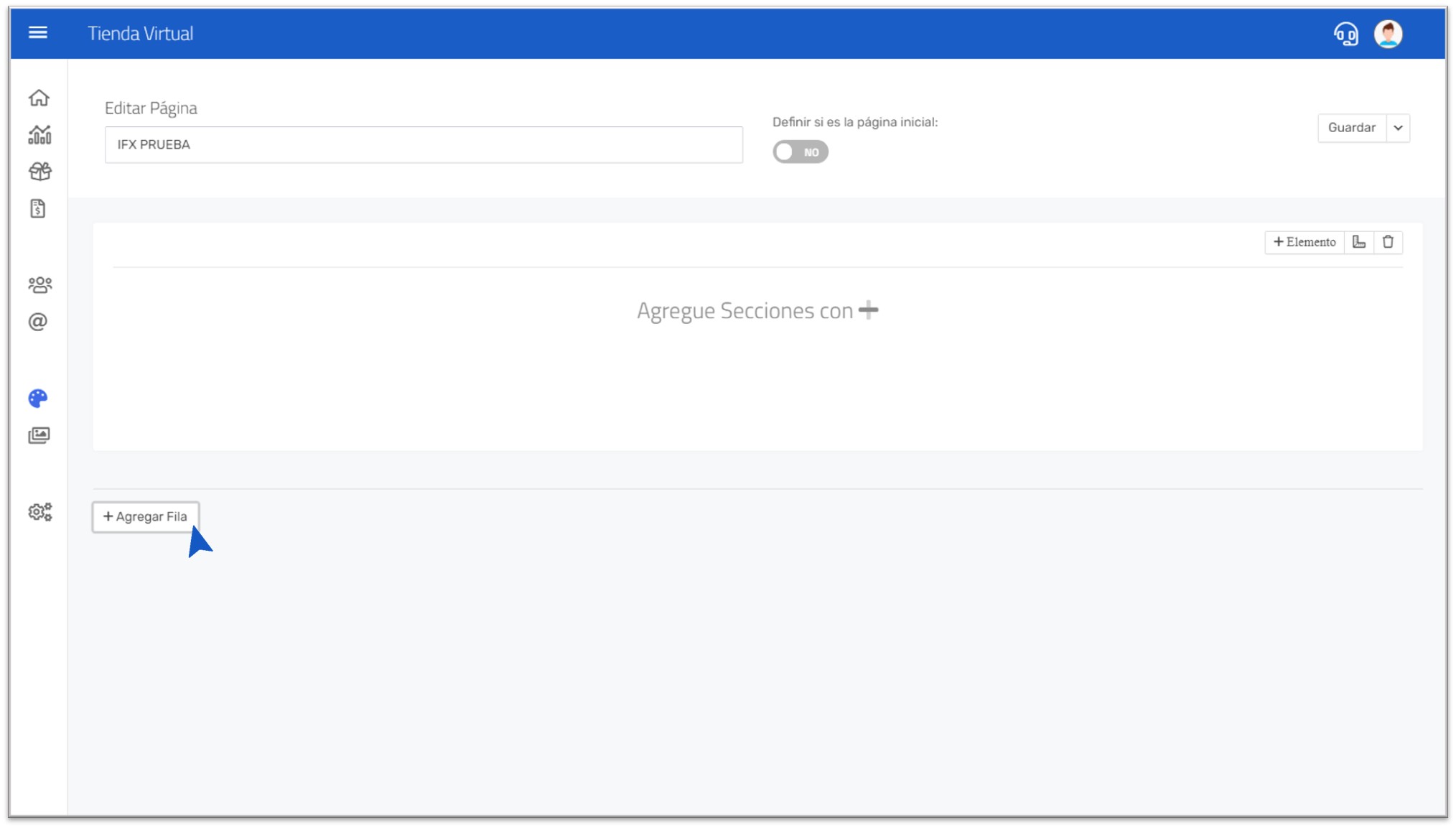
El concepto de diseño con el que se rige el diseñador es con base en filas. Los elementos son los que se incrustan en cada fila. Inicie agregando una fila en su página usando el botón de + Agregar Fila el cual le agregará en su página la siguiente fila:

Una vez realizado este paso, puede agregar uno o varios elementos a la página. Como todos nuestros temas utilizan bootstrap, se usa el mismo concepto de Grid que cuenta bootstrap por lo cual una fila se divide en 12 pedazos iguales como lo muestra la siguiente imagen:
De la misma forma para agregar elemento el botón + Agregar Elemento le muestra qué tamaño de elemento quiere agregar, de 2 a 12 (el diseñador no permitirá agregar elementos que sobrepase la regla de 12 espacios). Puede mezclar diferentes tamaños, por ejemplo, un elemento de 4 con un elemento de 8, o dos elementos de 6 y así sucesivamente.
El sistema permite drag and drop de elementos para ordenar filas o elementos.
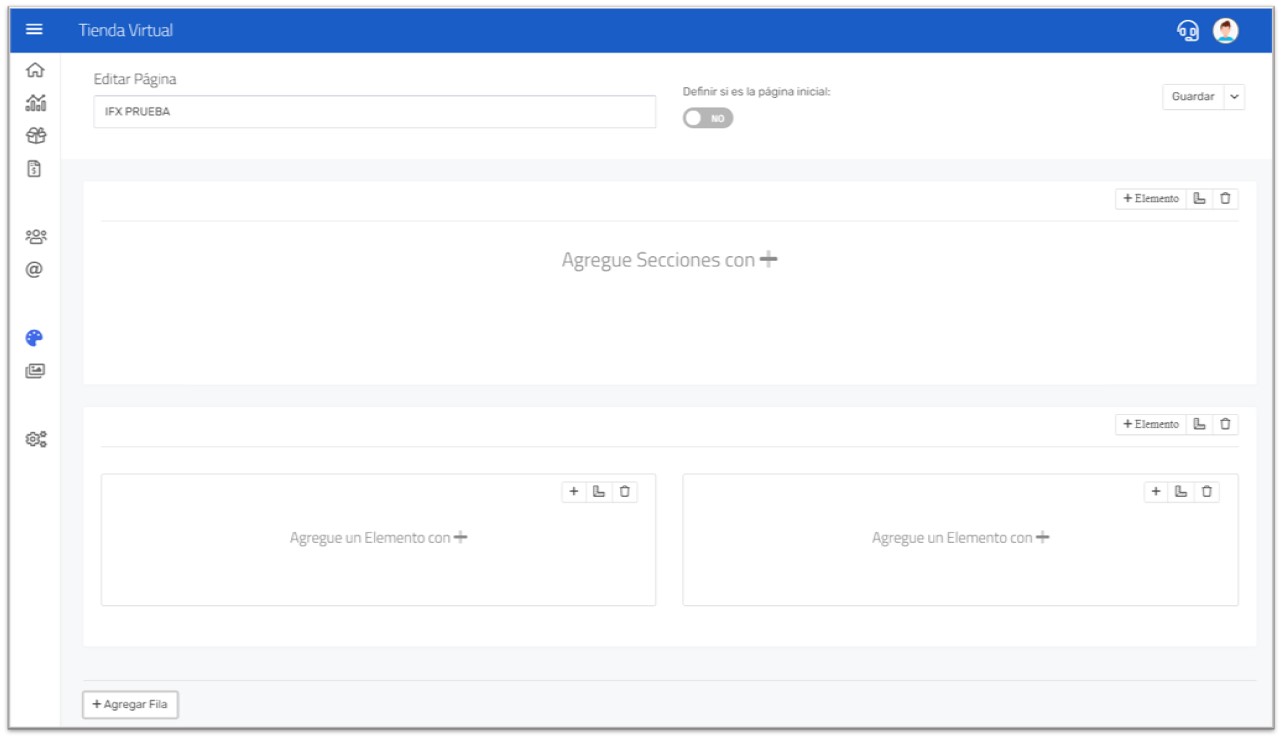
Una vez agregado los elementos pueden verse de la siguiente forma:

En este ejemplo hemos agregado 2 filas, una primera fila con un elemento de tamaño 12 y la siguiente fila con dos elementos de tamaño de 6 en ambos. Esto con el fin de agregar en la primera fila un banner y en la siguiente fila otros elementos que serán dos compartiendo la mitad de la página ambos.
Agregando Elementos
El diseñador permite agregar elementos a cualquier sección. Los elementos disponibles a la estructura de esta documentación son:
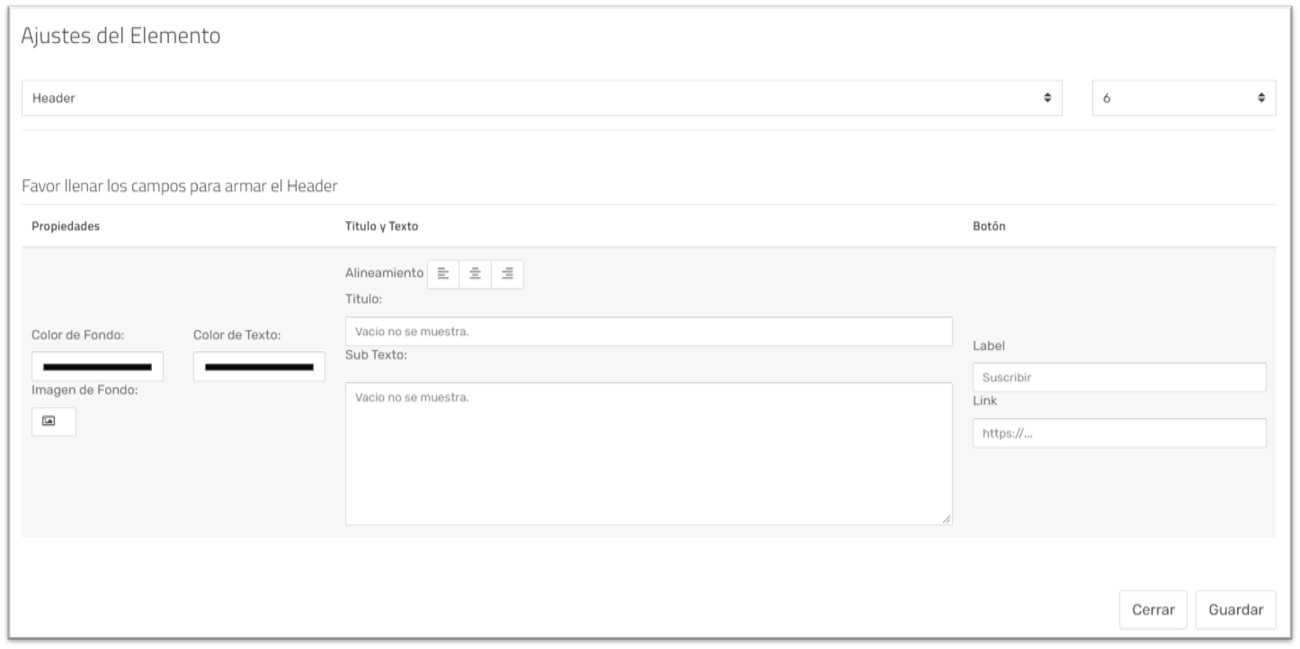
Header
Este permite agregar un encabezado, muy útil para páginas que no son las principales y se quiere un encabezado con imagen de fondo y un título deseado. A continuación, mostramos como se ve el elemento:

Puede cambiar el tamaño de un elemento ya existente entrando al elemento y cambiando su tamaño en el select derecho superior, igual los controles para no sobrepasar la suma de 12 tamaños estarán presentes.
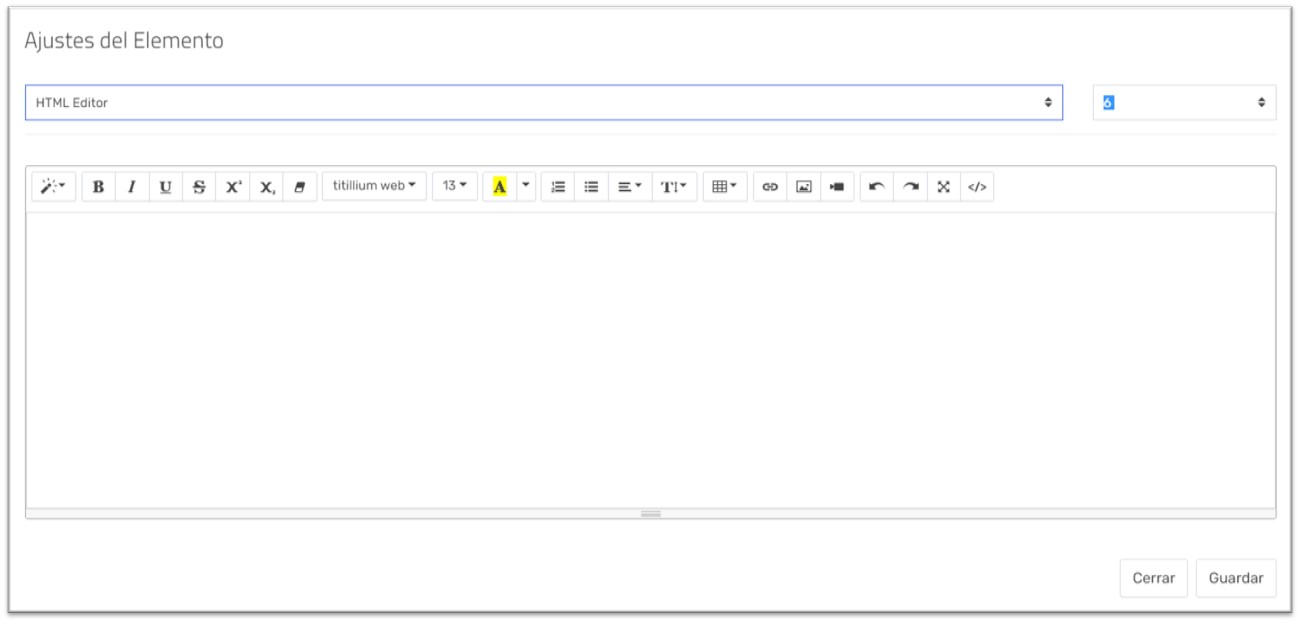
HTML Editor
Este elemento le permite agregar contenido utilizando el editor de Texto que tenemos embebido para su facilidad.
Este elemento se ve de la siguiente forma:

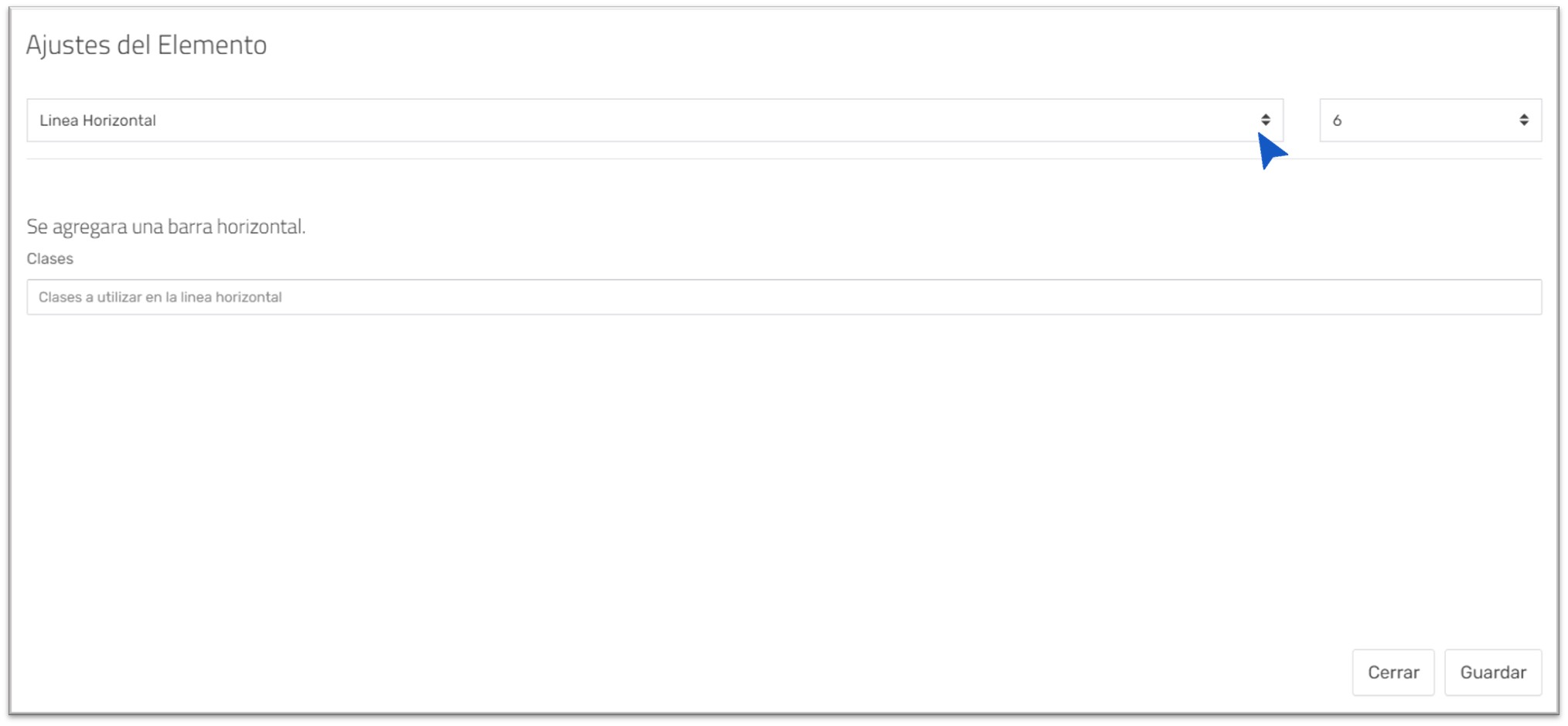
Línea Horizontal
Este elemento permite agregar una línea horizontal para hacer divisiones se observa de la siguiente manera:

Dónde Clases son los class que haya declarado al cargar en los CSS Global explicado en la sección de CSS personalizados.
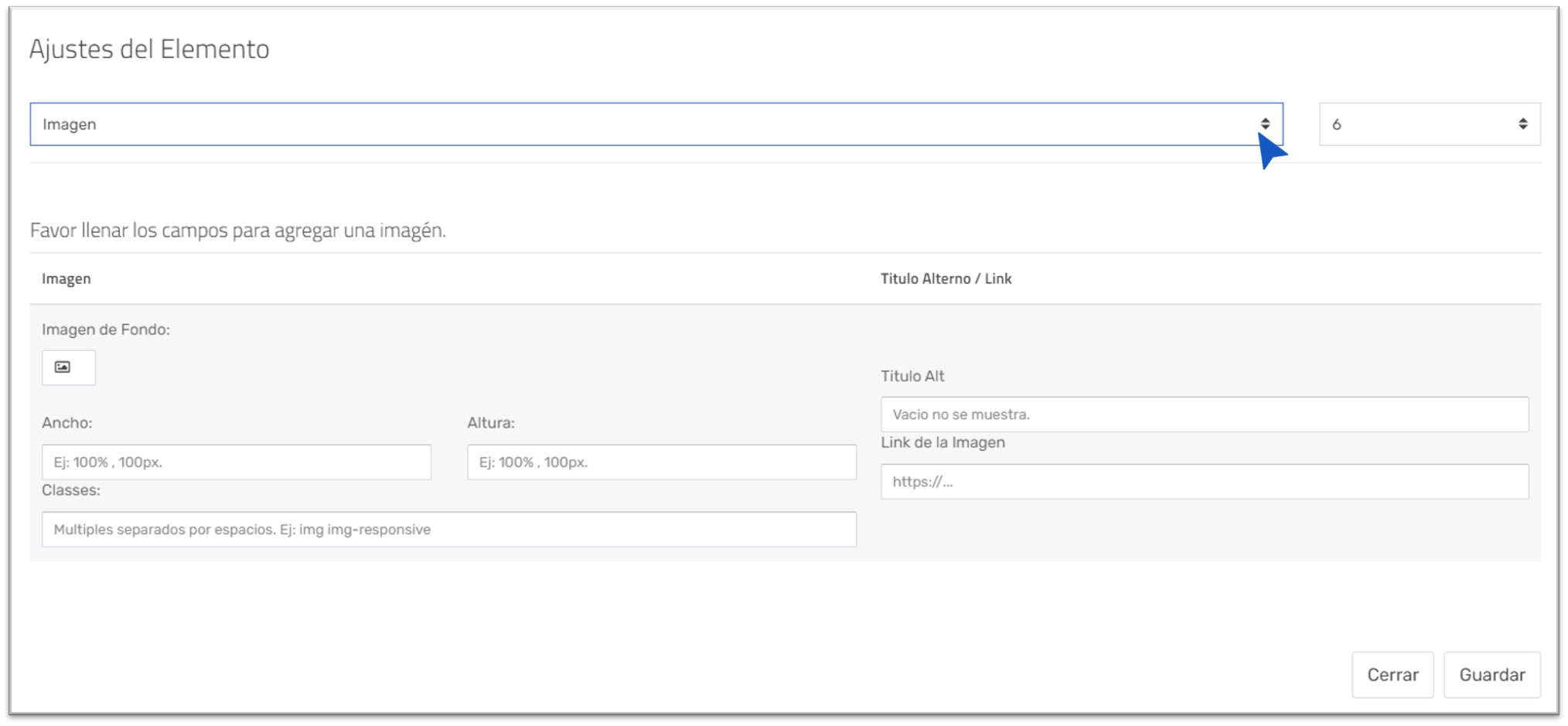
Imagen
Este elemento le permite agregar una imagen, la cual puede llevar o no hipervínculos a otras páginas o secciones de su Tienda Virtual.

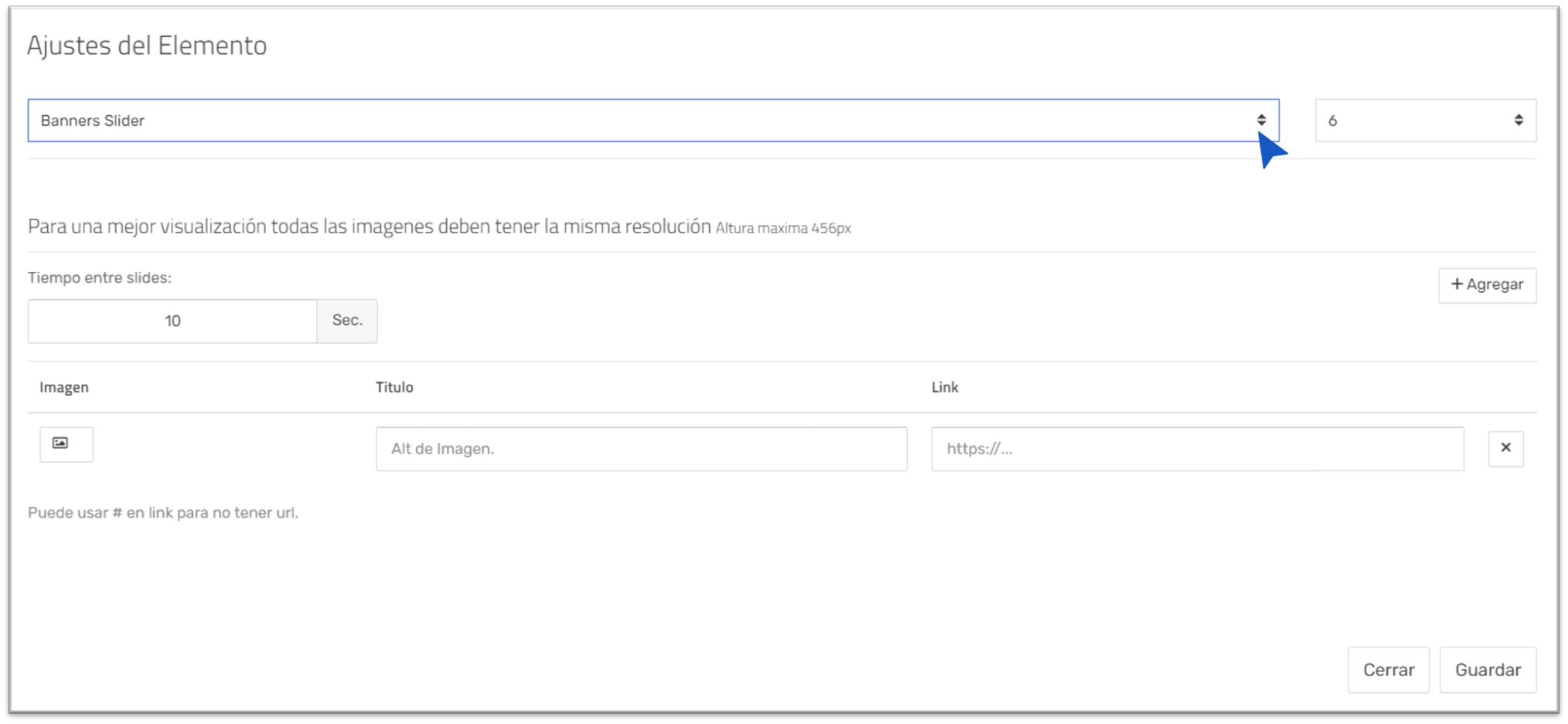
Banner Slider
Este elemento le permite agregar múltiples imágenes que serán rotadas. Cada imagen puede tener su hipervínculo a diferentes lugares deseados.

Si no desea que haya algún link o hipervínculo puede utilizar el carácter # para neutralizar la acción.
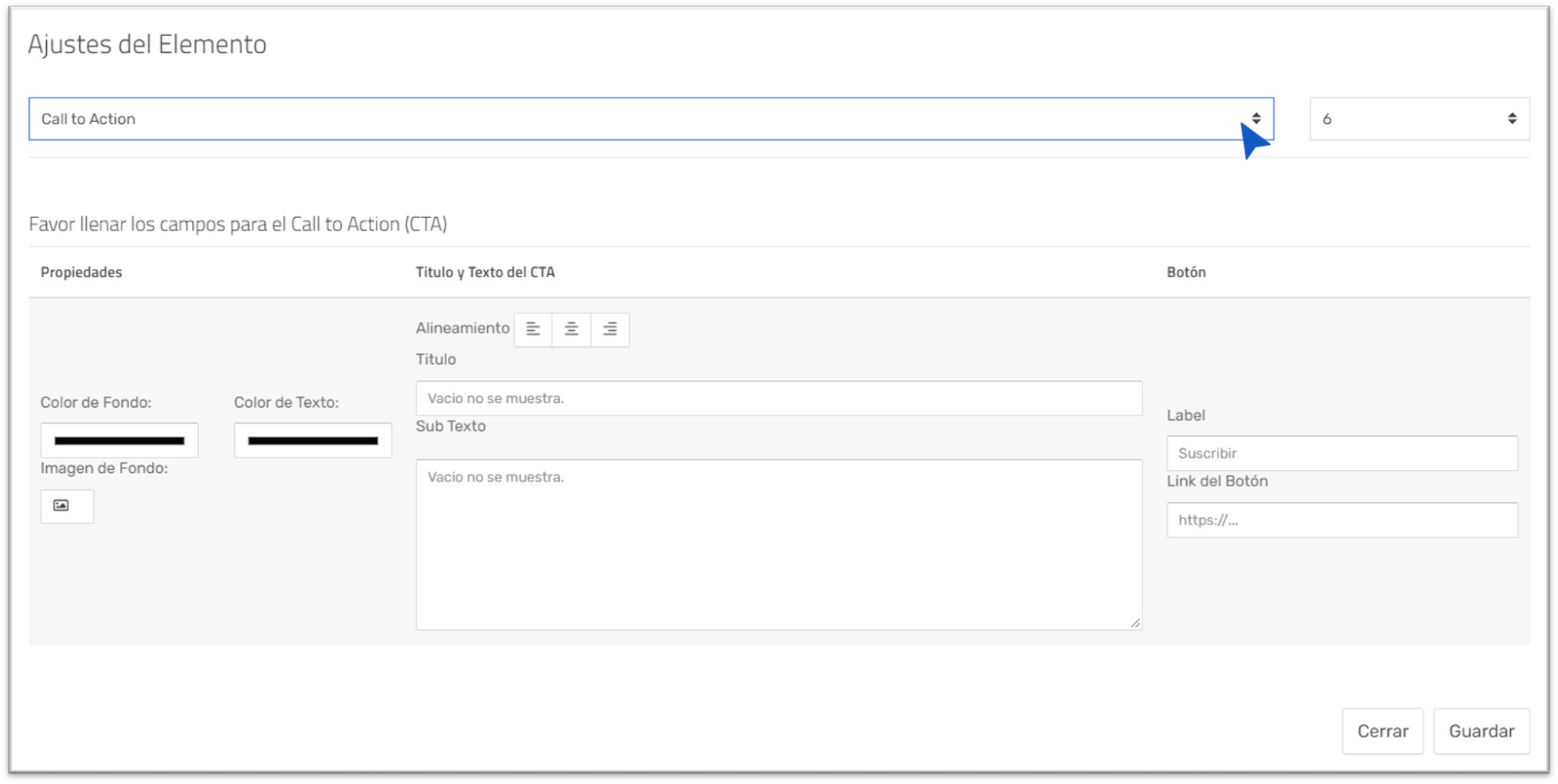
Call to Action
Este elemento le permite agregar un llamado de atención el cual es muy util para resaltar links a otras páginas o secciones:

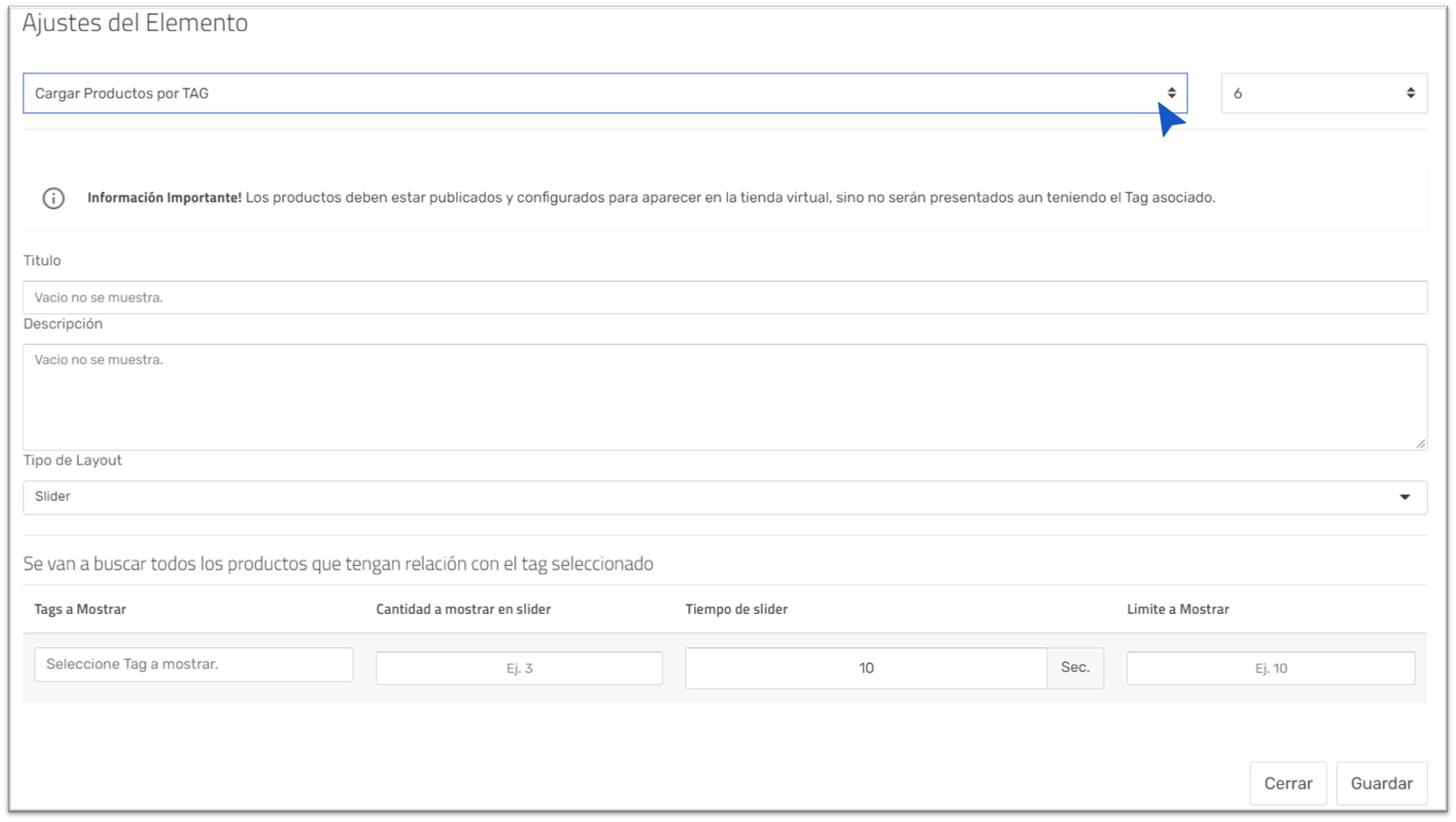
Cargar Productos por TAG
Este elemento le permite cargar un slider o un grid de productos Publicados que pertenezcan a los Tags definidos en el elemento. Muy útil para presentar productos en promociones, por ejemplo:

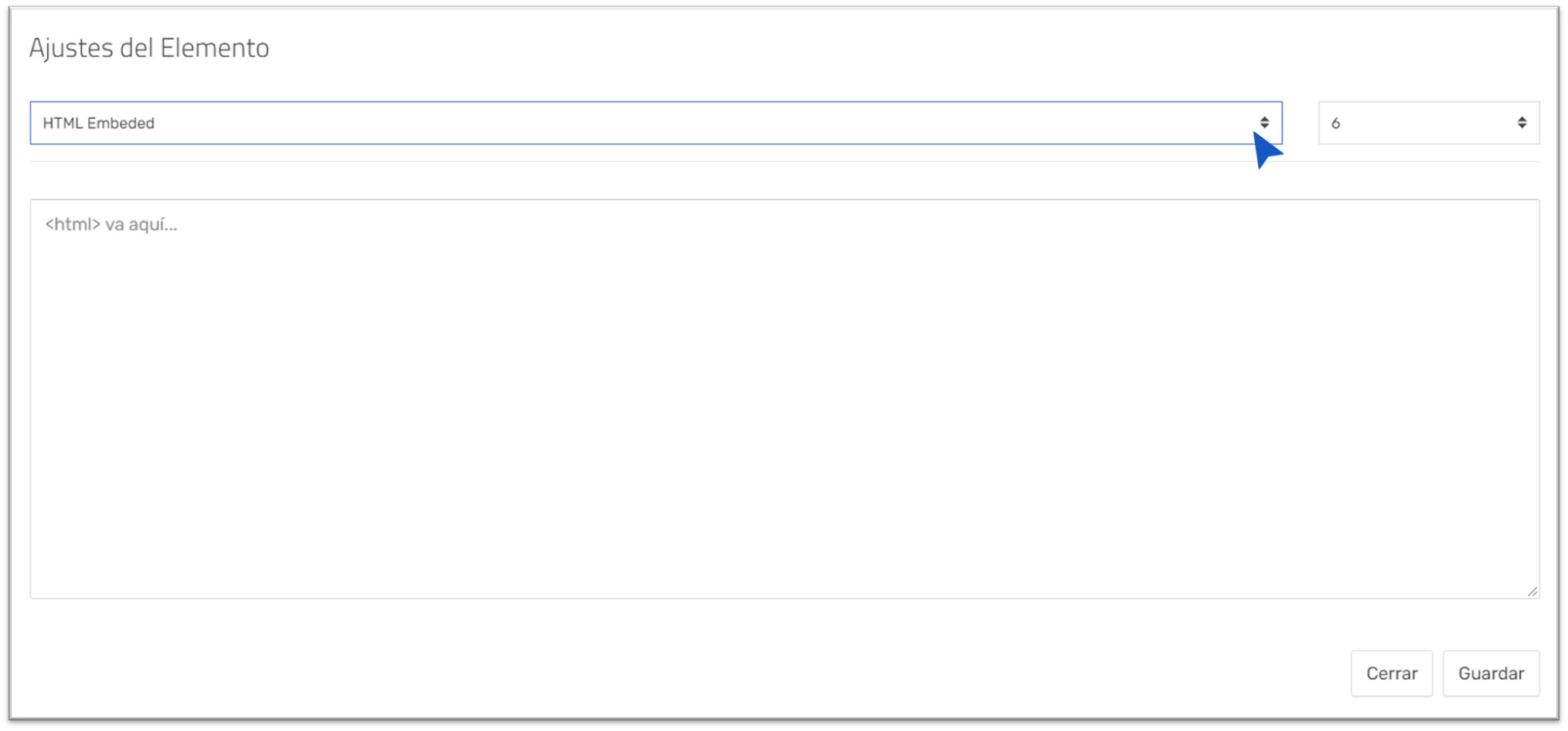
HTML Embeded
Este elemento le permite poder agregar códigos especiales para incrustar elementos externos, este es utilizado bastante para agregar videos de YouTube o elementos de otros sitios.

Accordion
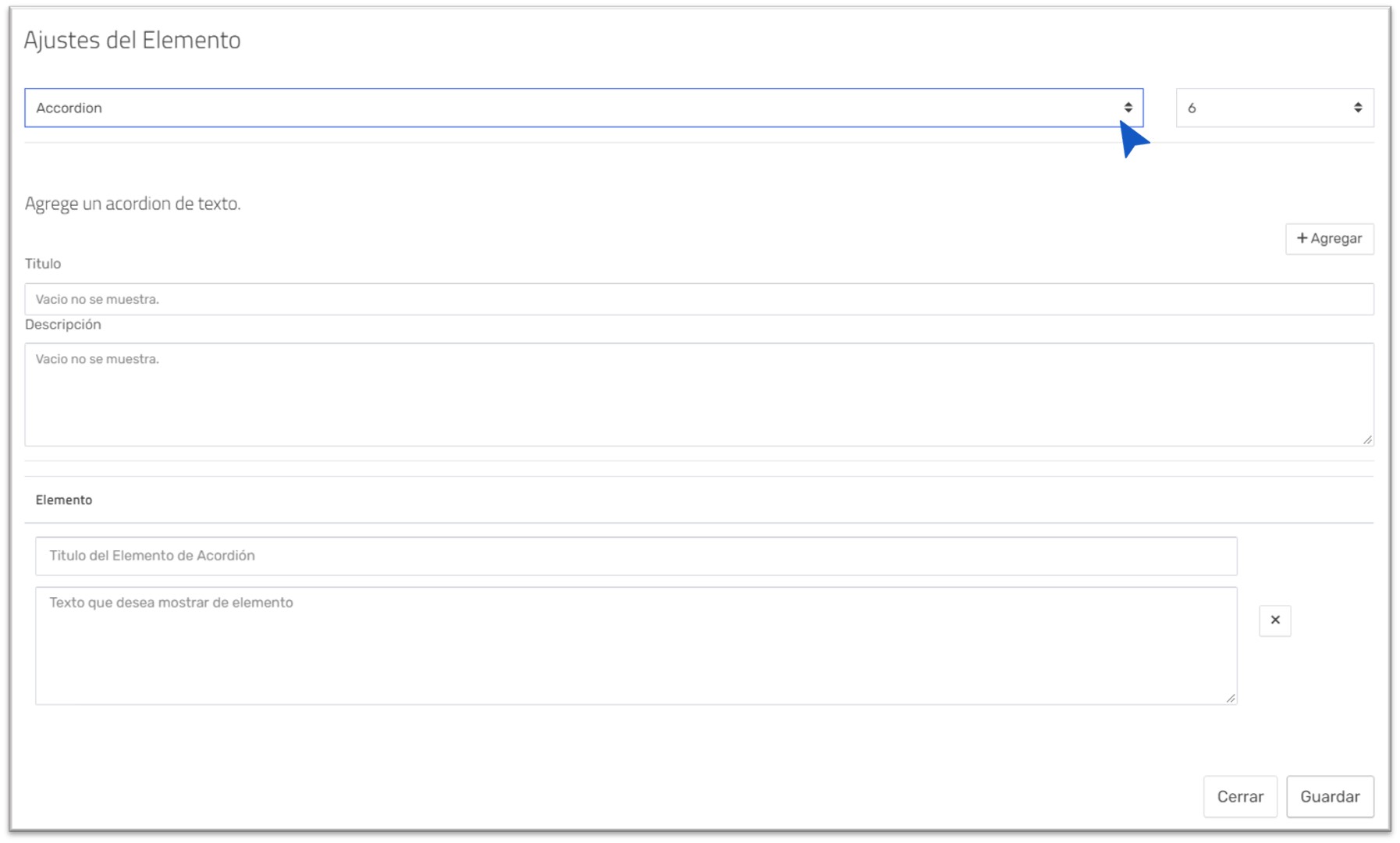
Este elemento le permite agregar un acordeón de paneles; es muy utilizado para mostrar especificaciones o Preguntas Frecuentes por ejemplo, así:
A continuación, como se configura el Accordion:

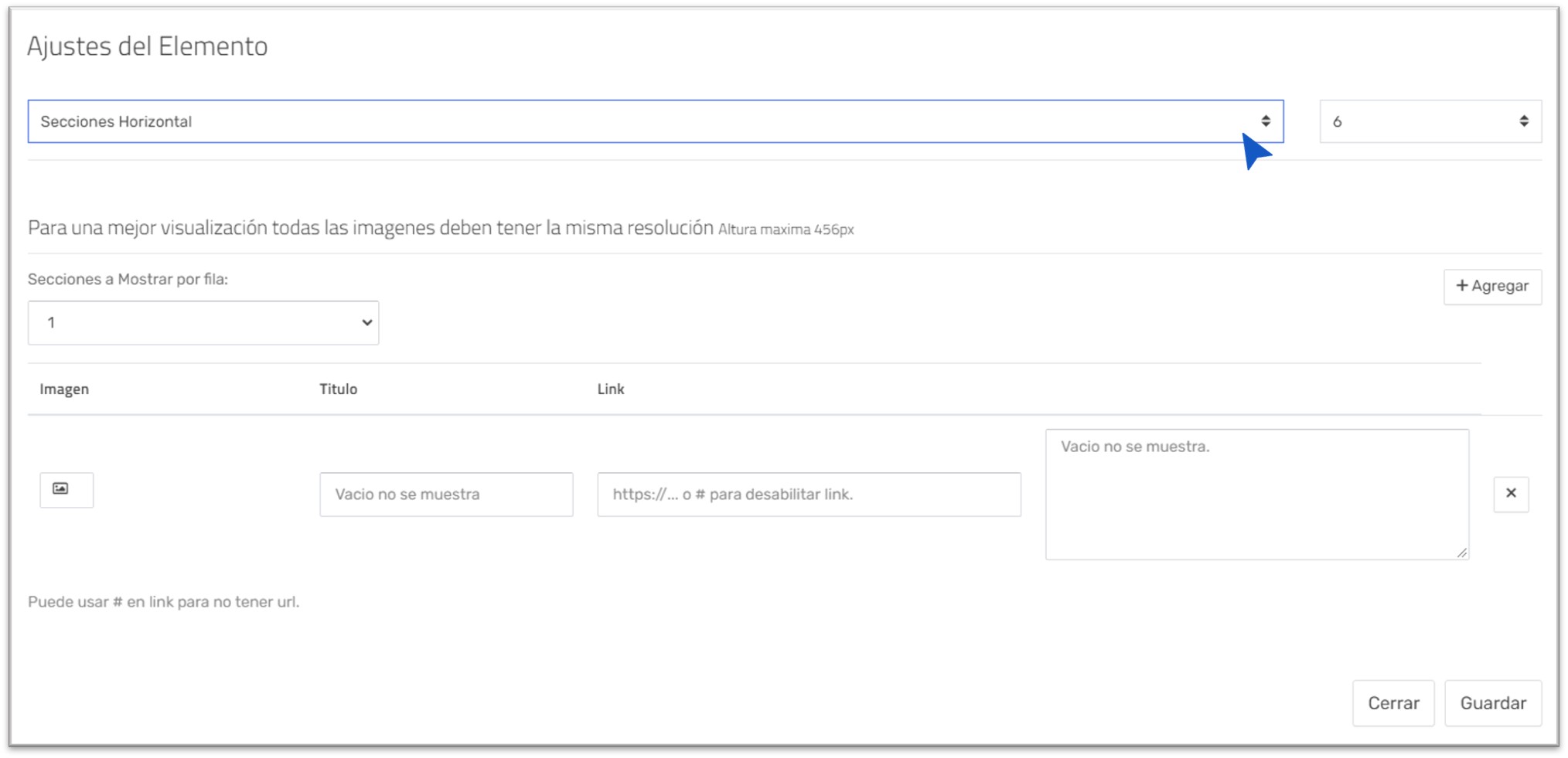
Secciones Horizontales
Esta sección le permite agregar imágenes horizontales útiles para armar iconos de categorías o más. Cada imagen lleva su título, link, Imagen y descripción, si así lo desea.

Conclusión
Esperamos que con estas herramientas puedan optimizar aún más sus tiendas virtuales, y logren incrementar las ventas en su negocios.
Nosotros estaremos siempre disponibles desde el chat online que se encuentra en la barra superior como muestra la siguiente imagen:

Updated over 1 year ago